Semana 5. Aframe
Nos adentramos en la quinta semana del blog. Los retos indicados son:
Utilizar Blender y continuar investigando sobre el concepto ‘malla de colisión’.
Continuar jugando con las físicas.
Charlar con David Moreno (email enviado).
Blender
Nota: No he profundizado en este tema, ya que dada la falta de un monitor extra no puedo seguir los tutoriales facilmente, por ello, estoy a la espera de obtenerlo.
Malla de colisión
Existen mallas de colisión de diferentes formas, por ello, se ha de seleccionar aquella que mejor se ajuste al objeto en cuestión. Hay dos tipos, mediante un ajuste automático o su modificación.
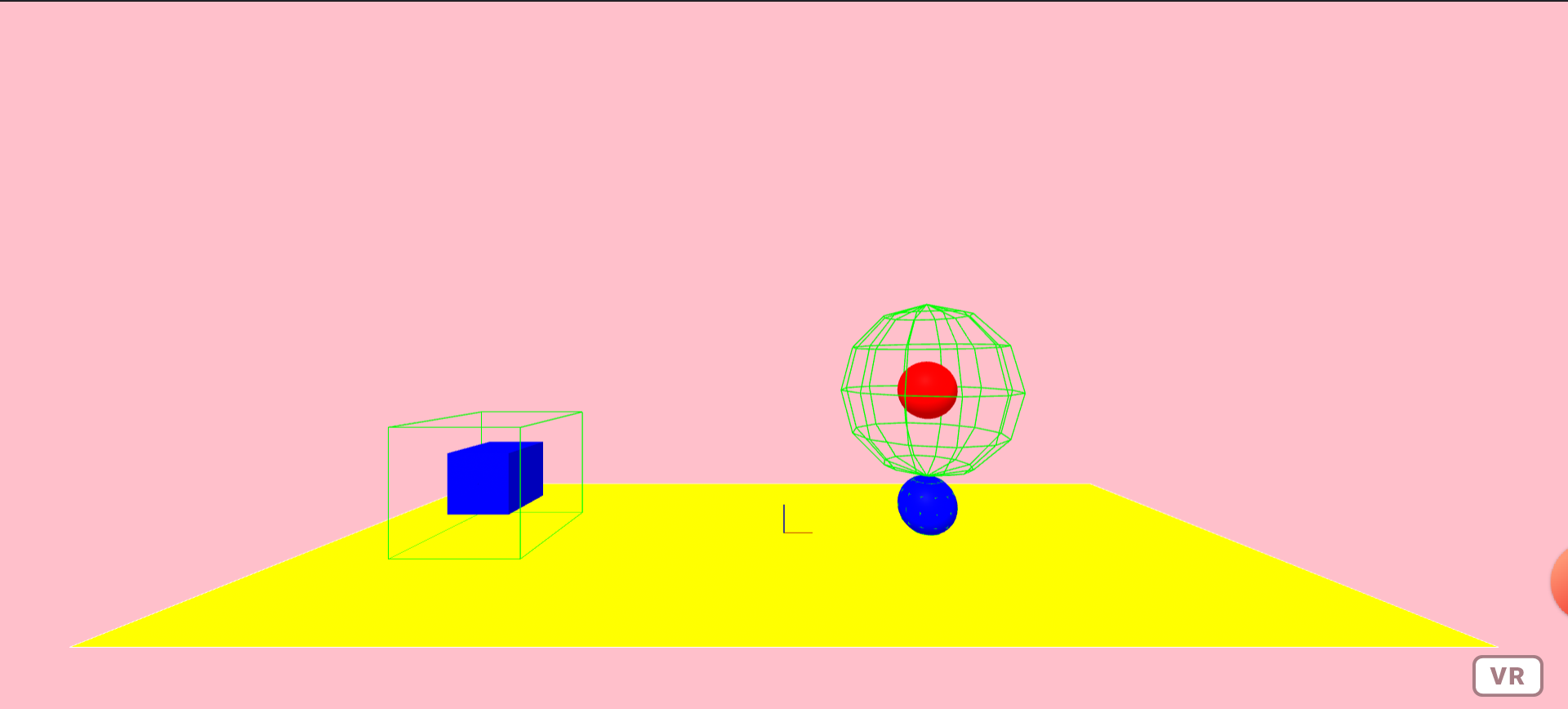
Entre los parámetros de las físicas encontramos debug que cuando está a true muestra la malla de colisión de los objetos de la escena, lo cual es útil para visualizar los cambios en nuestra malla. Por otro lado, ammo-shape otorga la forma y el tamaño de nuestra malla de colisión, por tanto, observando la documentación podemos modificarla a nuestro antojo.
A continuación, tenemos la parte del código que ha sido transformada para obtener una nueva malla de colisión seguido del video en que podemos ver nuestro HTML.
ammo-shape=”type: sphere; fit: manual; sphereRadius:3;”
También se ha modificado la malla de colisión de una caja, como puede observarse en la siguiente imagen, usando el siguiente código:
ammo-shape=”type: box; fit: manual; halfExtents: 2 2 2;”

Físicas
Masa: Objetos con diferente masa llegarán al mismo tiempo a tierra, si son tirados desde la misma altura, ya que tienen exactamente la misma aceleración. mass
Resistencia al movimiento: Objetos con resistencias al movimiento muy elevadas no lograrán ponerse en movimiento. linearDamping
- Aframe
- Modificación de las físicas al hacer click en la tecla ‘Espacio’. [Julio/27J/phy_ex1.html]
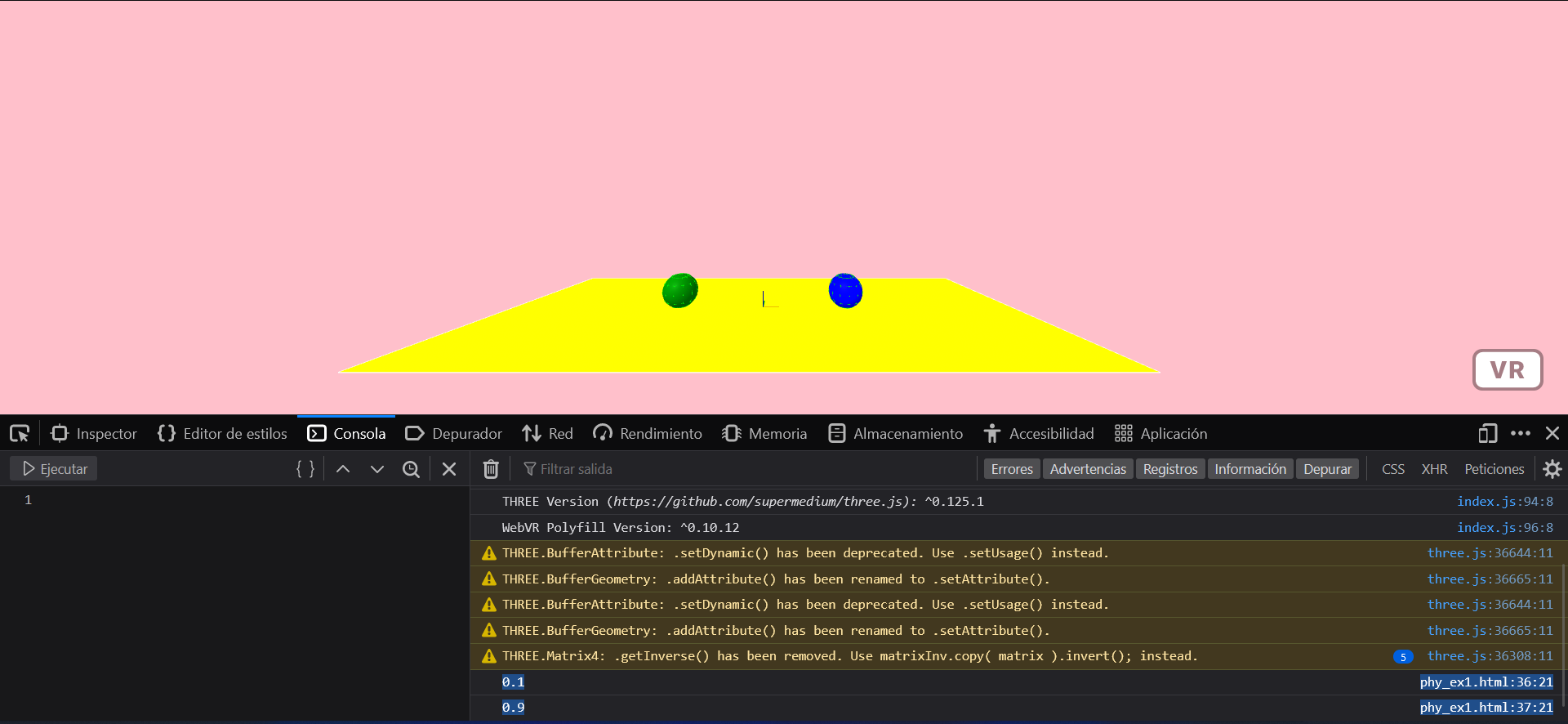
En el siguiente ejemplo al pulsar la tecla ‘Espacio’ se cambiará la resistencia al movimiento y el color de la esfera. El segundo cambio fue propuesto para comprobar el funcionamiento y que todo fuera correcto, ya que al cambiar la resistencia al movimiento ambas esferas siguen cayendo a la misma velocidad, pero el atributo se ha cambiado correctamente. ¿Cómo sabemos que el cambio se ha dado?
console.log(red.getAttribute('ammo-body').linearDamping);
console.log(blue.getAttribute('ammo-body').linearDamping);

Por tanto, si el atributo se ha cambiado ¿por qué no se refleja a nivel visual?
- Modificación de las físicas al hacer click en la tecla ‘Espacio’. [Julio/27J/phy_ex2.html]
A continuación, vamos a resolver el problema encontrado en el aparato uno. Tras darle un par de vueltas he llegado a la conclusión de que lo mejor era eliminar todos los parámetros e introducirlos de nuevo, lo cual ha funcionado. Se debe tener en cuenta que también es necesario eliminar ammo-shape, ya que en caso contrario perdemos la malla de colisión.
if (name == ' ') {
red.removeAttribute('ammo-body');
red.removeAttribute('ammo-shape');
red.setAttribute('ammo-body', {
type: 'dynamic',
emitCollisionEvents: true,
gravity: '0 -9.8 0',
linearDamping: '0.1'
});
red.setAttribute('ammo-shape', {
type: 'sphere'
});
red.setAttribute('material', {
color: 'green'
});
}
- Networked Aframe
Entre los problemas dados la semana pasada encontramos lo siguiente:
- Modificación de los valores de las físicas al hacer click en la tecla ‘Espacio’. [Julio/6J/naf-tutorial/examples/282Jhtml]
En este ejemplo buscamos que los usuarios introduzcan la gravedad deseada para la escena. Al pulsar la tecla ‘Espacio’ será necesario introducir la gravedad en ‘x y z’. He llegado a la conclusión de que NO es posible modificar los valores de las físicas si inicialmente se encuentran indicadas en templates, por ello, los componentes ammo-body y ammo-shape se incluyen al hacer click en algún elemento del teclado. Anteriormente observe que no era necesario eliminar los atributos, PERO se ha de realizar para que nuestra escena funcione correctamente. Además, no podemos olvidar la importancia de modificar todos los elementos de la escena.
//Eliminar
this.sphere.removeAttribute('ammo-body');
this.sphere.removeAttribute('ammo-shape');
//Añadir
this.sphere.setAttribute('ammo-body', {
type: 'dynamic',
emitCollisionEvents: true,
gravity: "0 0.5 0",
linearDamping: '0.1'
});
this.sphere.setAttribute('ammo-shape',{
type: 'sphere'
});
//Sincronizar
NAF.utils.takeOwnership(this.sphere);
Nota: La parte del código dedicada a la sincronización no tiene añadido como componentes ammo-body y ammo-shape, pero de todos modos se modifican ¿Tiene sentido?
- Eliminación del suelo que sujeta una esfera dinámica. [Julio/6J/naf-tutorial/examples/271Jhtml]
En este ejemplo buscamos que al eliminar el suelo, tras realizar click en el mouse, la esfera siga cayendo. Como ya hemos visto anteriormente es importante eliminar los atributos ammo-body y ammo-shape para, inmediamente, indicarlos de nuevo.
Nota: Funciona el navegadores como Chrome y Mozilla, pero por privacidad he utilizado otro para grabar el vídeo
- Modificación de las físicas al hacer click en la escena. [Julio/6J/naf-tutorial/examples/283Jhtml]
En este ejemplo buscamos indicar linearDamping por teclado, para ello he decidido utilizar el componente text cuyo valor será compartido entre los navegadores (hemos de recordar que almacenar simplemente en las variables no otorga el resultado deseado) y tras hacer click en la escena este valor será dado, en este caso, a box. Por tanto, a partir de text podemos mantener las entradas del teclado en ambos navegadores. Aunque como detalle interesante he de comentar que únicamente se puede modificar una propiedad del componente text, ya que en caso contrario se dan incoherencias.
if (!NAF.schemas.hasTemplate("#text-template")) {
NAF.schemas.add({
template: '#text-template',
components: [
"position",
"rotation",
{
component: 'text',
property: 'value'
}
]
});
}
document.addEventListener('keydown', (event) => {
var name = event.key;
var code = event.code;
if (name=="i"){
console.log("Ingresa número");
var text = document.querySelector('#text');
var read = prompt("Ingrese un valor: ");
//Añadir físicas esfera
this.text.setAttribute('text', {
value: read
});
NAF.utils.takeOwnership(this.text);
}
- Adición de efecto rebote al ejemplo anterior. [Julio/6J/naf-tutorial/examples/281Jhtml]
Para la adición del efecto rebote solo ha sido necesario añadir la siguiente parte del código e insertarla en el elemento deseado:
AFRAME.registerComponent('push', {
init: function() {
var el = this.el;
el.addEventListener("collidestart", function () {
const impulse = new Ammo.btVector3(0, 5, 0);
const pos = new Ammo.btVector3(0, 0, 0);
el.body.applyImpulse(impulse, pos);
Ammo.destroy(impulse);
Ammo.destroy(pos);
});
}
});
Podemos observar como desaparece la malla de colisión que rodea a los elementos en el browser que no ha iniciado la acción. ¿Significa esto que esta actuando como esclavo? Además, si cerramos el navegador que estoy considerando como maestro la acción finaliza de forma abrupta, pero si es el esclavo el que se cierra la acción continua como si nada.
David Moreno
Cita Viernes 29 Julio 2022 a las 14:00h.
Preguntas:
-
Independientemente de que ambos browser tengan exactamente las mismas físicas no estan completamente sincronizados. ¿A que puede deberse?, ya que la posición es un elemento que se modifica casi de manera predeterminada.
-
Modo maestro - esclavo
