Semana 17. Kibotic-Websim
Nos adentramos en la decimoseptima semana del blog. Los retos indicados son:
Trastear con D1 Modificación D1 Siguiente problema
Trastear con D1
Brains
Recapitulación
Anteriormente debido al código fuente la página principal se realentizaba, por ello, se decidio crear un webworker, que corre en segundo plano y no provoca problemas de realentización, pero el principal problema es que este no tiene visibilidad directa con las funciones en primer plano (setV, advanceTo…). Por todo lo anterior se creo un mini proxy que se comunica tanto con el primer plano como con el segundo, es decir, permite la conexión entre planos. ¿Cómo? Dentro del webworker no es posible visualizar las funciones javascript, por tanto, lo que hace el mini proxy es llamar a las funciones y devolver el valor obtenido a través de robotAPI.
Tras varias pruebas he observado que las funciones introducidas por el usuario pasan primero por el mini-proxy y este es quien las llama, otorgandole los parámetros indicados por el usuario. ¿Cómo ha sido realizada esta prueba? He obligado a que el parámetro sea siempre ‘5’ y, por tanto, la función no recibia el valor deseado por el usuario.
Profundizar
¿Carpeta del código fuente que contiene al editor? JavaScript-editor\index.html
¿Que ocurre cuando el usuario pulsa el botón ‘play’?
-
Botón
$(“#runbtn”).click(() => {}
-
Acciones al pulsar el botón anterior
- Toma el id del robot seleccionado.
- Crea el subproceso de un robot, en caso de que no exista.
- Para el subproceso de un robot, en caso de que exista y este corriendo.
- Resume el subproceso de un robot, en caso de que exista y no este corriendo.
Nota: ¿Dónde es creado el miniproxy?
Ticks Cannon
- simulation\functions.js -> extendAFrame
- simulation\aframe-components\renderIterationsComponent.js
He de añadir que estos ticks no han sido modificados para actualizar el motor de físicas.
Modificación D1
La modificación del código ha de ser progresiva:
Paso 1
Creación escena sin robot, ya que este añade complejidad. Es importante indicar que el driver utilizado es ammo y eliminar la definición de la gravedad, ya que en cannon se define de forma diferente, por tanto, si mantenemos esta definición da lugar a error.
Paso 2
Creación escena con robot. Inicialmente he definido ammo-body y ammo-shape de forma básica. ¿Problema? Hemos de tener en cuentas que si no definimos lo anterior no funcionan las físicas, ya que no existen componentes predeterminados para las mismas. ¿Es esto grave? No mucho, ya que podemos definirlo nosotros mismos. El verdadero problema es que si definimos así las físicas de nuestro robot no lo estamos introduciendo en el array que lo define como robot, lo que implica que no funcionen las físicas ni los sensores. ¿Cómo se ha solucionado? Se ha creado un fichero externo que otorga valores predeterminados al robot y lo introduce en el array correspondiente.
Paso 3
Todos los botones estan relacionado con las físicas, por ello, han de ser modificados para el correcto funcionamiento de las mismas. Los cambios se han de adaptar al motor de físicas ammo.
- Reset (simulation\functios.js)
La modificación del botón reset es sencilla, ya que hemos de actualizar la forma de determinar los componentes y de establecer la nueva posición/rotación. No funciona perfecto, pero al menos se producen cambios.
async function resetElements() {
arrayInitialPos.forEach((element) => {
pauseSimulation();
var el = document.getElementById(element.id);
el.setAttribute('ammo-body', {
type: 'kinematic',
})
el.object3D.position.set(element.position.x, element.position.y, element.position.z)
el.object3D.rotation.set(element.rotation.x, element.rotation.y, element.rotation.z)
setTimeout(() => {
el.setAttribute('ammo-body', {
type: 'dynamic',
})
}, 200)
playSimulation();
});
arrayInitialPosObjects.forEach((element) => {
pauseSimulation();
var el = document.getElementById(element.id);
el.setAttribute('ammo-body', {
type: 'kinematic',
})
el.object3D.position.set(element.position.x, element.position.y, element.position.z)
el.object3D.rotation.set(element.rotation.x, element.rotation.y, element.rotation.z)
setTimeout(() => {
el.setAttribute('ammo-body', {
type: 'dynamic',
})
}, 200)
playSimulation();
});
await sleep(0.05); }
- Play / Teleoperator (robots\interfacesRobot.js)
La modificación de estos botones es compleja, ya que hemos de modificar la función auxiliarPhysics, setVelocity y los controladores.
Inicio escena
Por otro lado, he observado que al iniciar la escena no parecen funcionar los sensores distancia y posición.
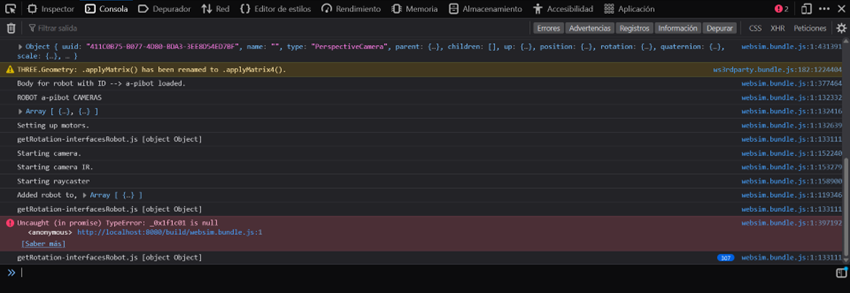
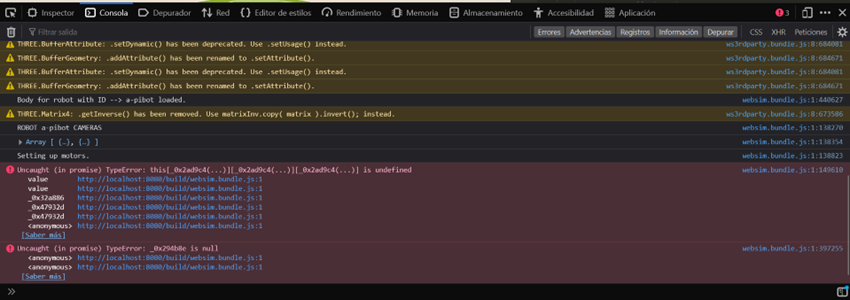
¿Qué observamos en la consola cuando todo va bien?

¿Qué observamos en nuestra adaptación?

La problematica se daba en las funciones:
console.log("Setting up motors.");
this.setVelocity();
this.auxiliaryPhysics();
Por tanto, una vez modificadas (adaptandolas a ammo) la consola coincide con la de la carga correcta. Tras realizar varias pruebas he comprobado que con los cambios realizados no es posible que se dieran movimientos, como vemos en el primer video, pero tras varias horas he llegado a la conclusión de que me falta en siguiente código en el fichero donde se define la escena, ya que tras su adición el coche es capaz de adquirir movimiento.
{
"tag": "a-entity",
"attr": {
"iterations": {
"id": "a-componentAux",
"count": "0",
"position": {"x": 0, "y": 0, "z":0}
}
}
},
Versión sin el código indicado
Versión on el código indicado
Siguiente problema
La versión de Aframe necesaria para usar NAF es la 1.3.0, por tanto, indicando la nueva versión en package.json ya lo tendríamos actualizado. ¿Funciona? No, ya que cuando usamos esta nueva versión la escena no se carga.
“dependencies”: { “aframe”: “1.3.0”, “aframe-extras”: “^6.0.0”, “aframe-physics-system”: “git+https://github.com/n5ro/aframe-physics-system.git”, “build”: “^0.1.4”, “jquery”: “3.3.1”, “js-aruco”: “^0.1.0”, “super-three”: “^0.123.1”, “three”: “^0.115.0”, “uuid”: “^3.3.2” }
No veo la relación entre la versión de aframe utilizada y el editor, ya que este se encuentra definido de forma independiente. Por otro lado, con la versión 1.2.0 todo funciona correctamente. El siguiente vídeo indica los errores al iniciar una escena en la versión 1.3.0.
Los errores son:
Uncaught ReferenceError: regeneratorRuntime is not defined
Uncaught (in promise) ReferenceError: AFRAME is not defined
¿Qué significan?
