Semana 10. A-frame
Nos adentramos en la decima semana del blog. Los retos indicados son:
Introducción a websim
Geometrías complejas en A-frame
Malla de colisión en geometrías complejas en A-frame
Ancho de banda en Networked A-frame
Introducción a websim
Acciones realizadas
-
Instalación en local ☑
-
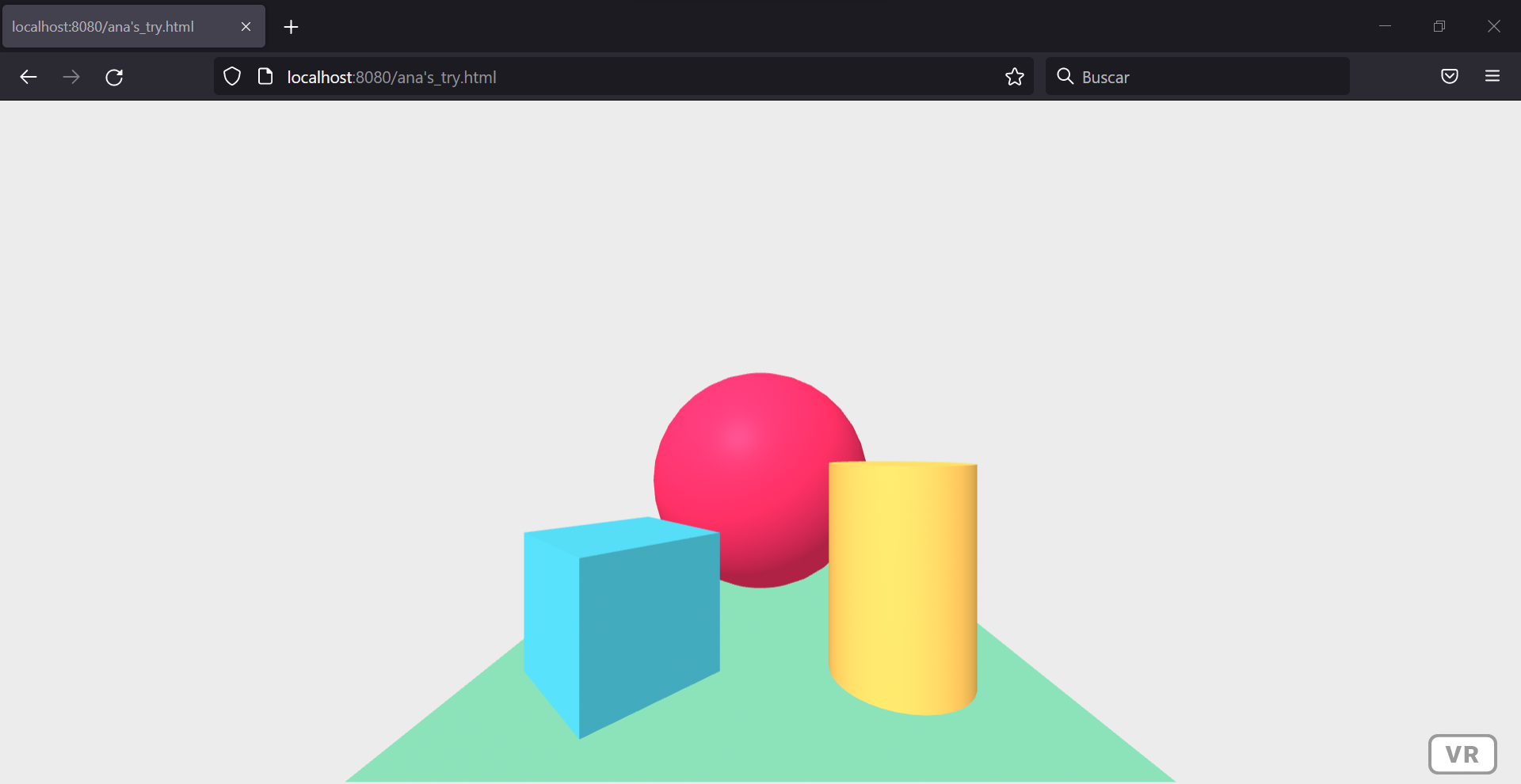
Crear una escena A-frame ☑

-
Crear una escena Networked A-frame
Problematica:
- ¿Hemos de instalar NAF en el repositorio?
Pautas José María
-
Familiarizarse con Websim
-
Desplegar D1 y comprender la organización
Geometrías complejas en A-frame
A-frame
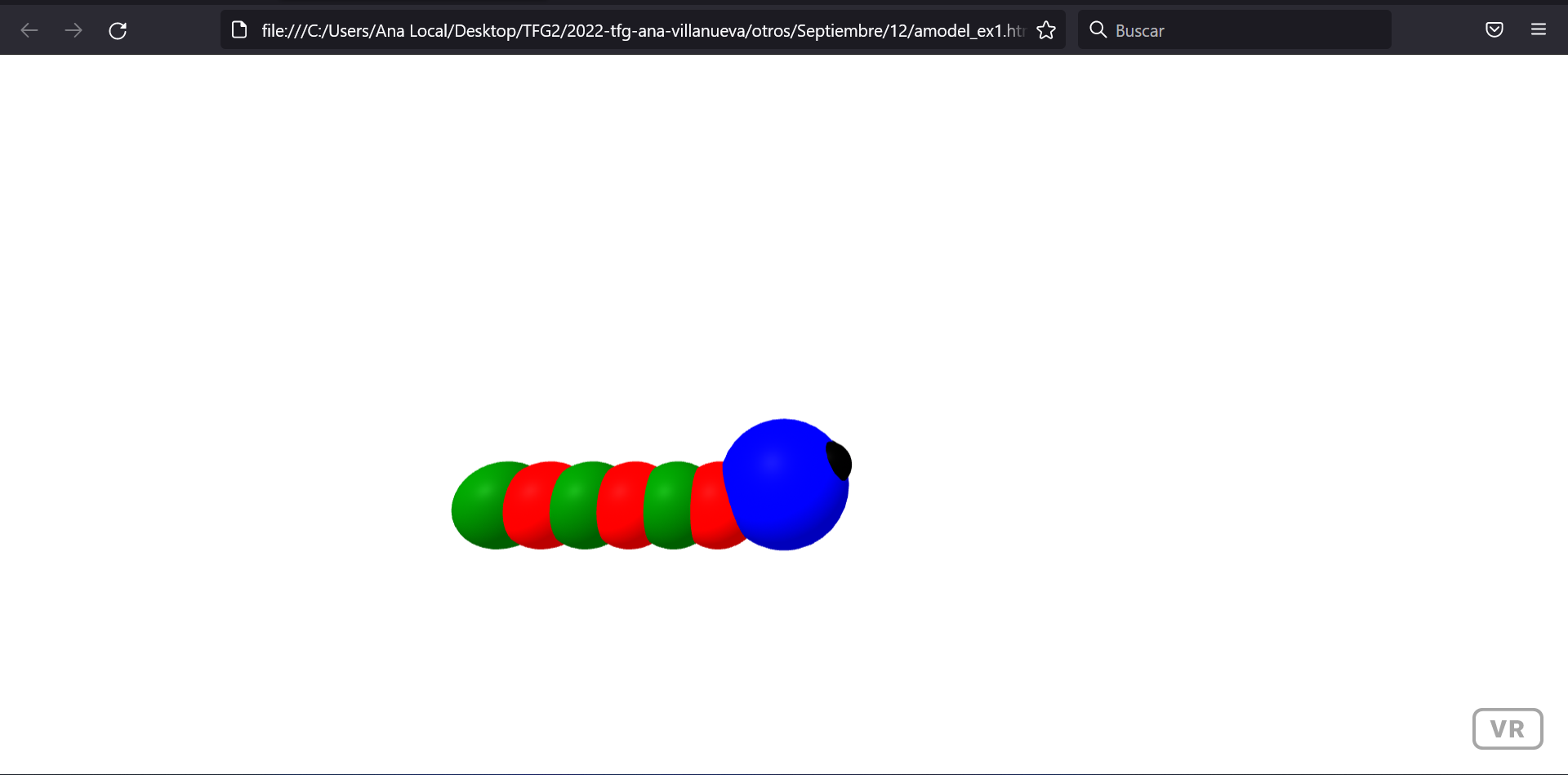
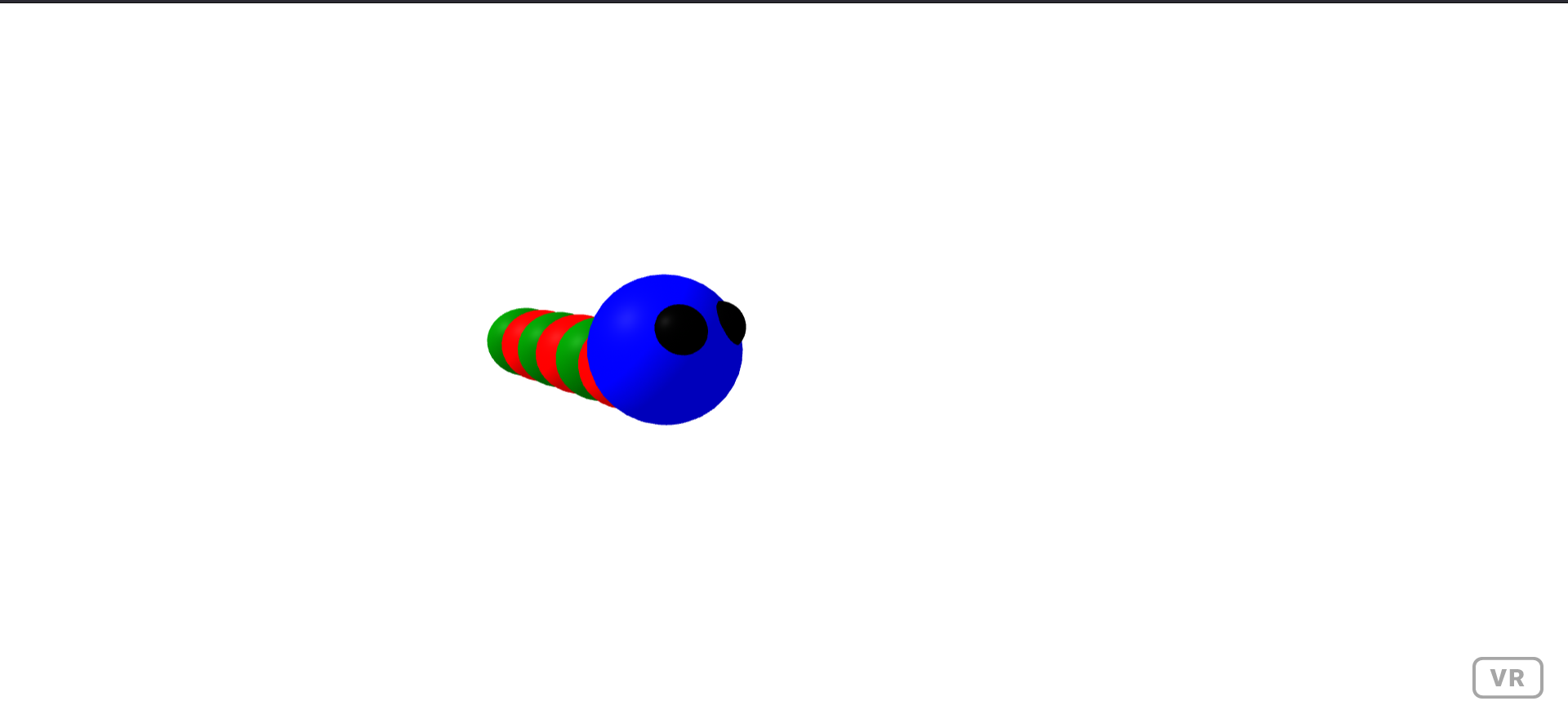
- Gusano


- Silla


- Coche


Networked A-frame
La dificultad para unir los modelos creados en A-frame es nula, ya que solo se ha de añadir a templates el código.
Conclusión
La complejidad a la hora de crear geometrías complejas en A-frame es mayor a crear modelos 3D en Blender.
Malla de colisión en geometrías complejas en A-frame
Nos encontramos ante el mismo problema a la hora de colocar una malla de colisión identica a nuestro modelo 3D.
- En caso de que cada entidad contenga físicas el resultado es desastroso, ya que las entidades interactuan entre sí. Posible solución: Collision Filtering, ya que nos permite controlar que entidades tienen permitido colisionar entre sí
Conclusión
Dada la complejidad a la hora de construir modelos 3D considero que quizás es mejor hacerlo directamente desde Blender, pero en caso de probar la posible solución anteriormente mencionada podríamos lograr mejor resultado con las mallas de colisión.
Ancho de banda en Networked A-frame
El valor del ancho de banda dependerá mucho de la cantidad de objetos que estén sincronizados, por lo tanto en cada escena es distinto. Entre las formas de medir el ancho de banda tenemos:
-
Chrome (yendo a la página chrome://webrtc-internals)
-
Firefox (about:webrtc)
-
Administrador de tareas (ir a Rendimiento y luego Monitor de recursos )
Roles:
Chrome –> Esclavo Firefox –> Maestro Node –> Servidor
En el video podemos observar como la cantidad de información va aumentando a lo largo del tiempo, pero en un momento dado deja de crecer y se mantiene. Aproximadamente cuando la cantidad de bytes se estanca tenemos los siguientes valores (bytes/segundo):
| Recibido | Enviado | Total | ||
|---|---|---|---|---|
| Firefox | 319 | 7.365 | 7.686 | |
| Node | 7.645 | 8.534 | 16.179 | |
| Chrome | 8.279 | 345 | 8.624 |
